| საიტის ინფო |
|
 |
| საიტის საათი |
|
 |
| მინი-ჩეთი |
|
|
 |
| სტატისტიკა |
ონლაინშია სულ: 1 სტუმრებიდან: 1 მომხმარებლებიდან: 0
მომხმარებლები
 სტუმრები |
 |
|
კატეგორიაში განცხადება: 7
ნაჩვენებია განცხადება: 1-1
გვერდები: 1 2 3 ... 6 7 »

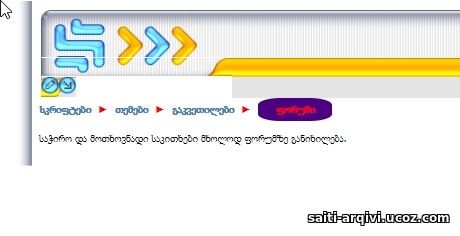
დაყენების ინსტრუქცია « სკრიპტი ჩასვით საიტის ბლოკში <style>
.ds-menu-description {
margin:0 0 12px -20px;
height:26px;
}
.ds-menu-description .mouseover {
float:left;
height:26px;
background:indigo;
color:red;
line-height:25px;
display:inline;
margin:0 8px;
border-radius:30%;
}
.ds-menu-description .mouseover strong {
height:26px;
line-height:25px;
padding:0 12px;
float:left;
}
a.dslinkmenu > strong {
float:left;
height:26px;
line-height:25px;
display:inline;
margin:0 8px;
}
#dsleftpadding {
padding-left:10px;
}
.ds-menu-description a:hover {
text-decoration:none;
}
.ds-menu-description em {
font-style:normal;
float:left;
height:26px;
line-height:25px;
color:red;
}
.ds-block-menu-description {
overflow:hidden;
width:100%;
position:relative;left:-5%;
}
.ds-block-menu-description .ds-section-menu-description {
width:500%;
position:relative;
left:0;
}
.ds-block-menu-description .ds-section-menu-description div {
float:left;
width:17%;
padding:0 2% 0 1%;
margin:0 -1px 0 0;
display:inline;
overflow:hidden;
}
.ds-menu-description > a.dslinkmenu {
text-decoration:none;
}
</style>
<div class="ds-menu-description">
<a href="/" class="dslinkmenu">
<strong id="dsleftpadding">სკრიფტები</strong>
</a>
<em>►</em>
<a href="/" class="dsactive dslinkmenu">
<strong>თემები</strong>
</a>
<em>►</em>
<a href="/" class="dslinkmenu">
<strong>გაკვეთილები</strong>
</a>
<em>►</em>
<a href="/" class="dslinkmenu">
<strong>ფორუმი</strong></a>
</div>
<div class="ds-block-menu-description">
<div class="ds-section-menu-description">
<div>თქვენი ტექსტი.</div>
<div>თქვენი ტექსტი.</div>
<div>თქვენი ტექსტი.</div>
<div>თქვენი ტექსტი.</div>
</div>
</div>
<script>
$(document).ready(function(){
var curStep = 0;
$(".ds-menu-description a").each(function(i){
$(this).mouseover(function(){
$(".ds-menu-description a").removeClass("mouseover");
$(this).addClass("mouseover");
var left_ = parseInt( $('.ds-block-menu-description').width() ) * ( i );
var term = ( 250 * Math.abs( i - curStep ) ) - ( 0.1 * Math.abs( i - curStep ) );
$('.ds-section-menu-description').animate({left:-left_},term);
curStep = i;
});
});
$(".dsactive").trigger('mouseover');
});
</script>
|
|
| შესვლის ფორმა |
|
 |
| ძებნა |
|
 |
| კალენდარი |
|
|
 |
| კალკულატორი |
|
Калькулятор
|
 |
| ამინდი და ვალუტა |
 |
 |
|